Un’Azienda Innovativa Indipendente Internazionale Leader nel settore dell’Ingegneria e Design industriale
COMPETENZE
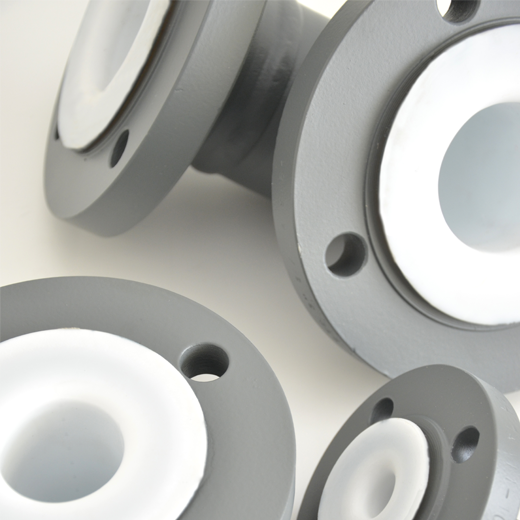
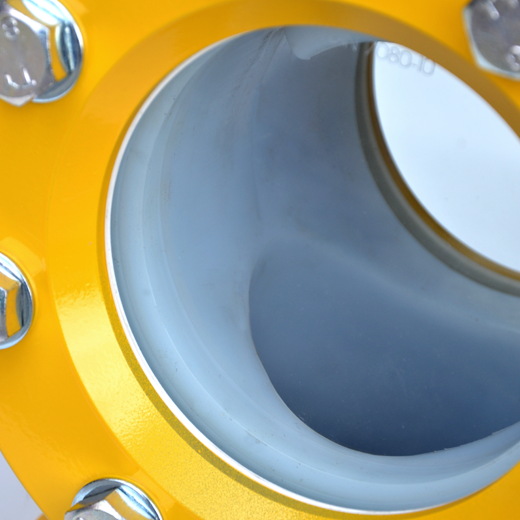
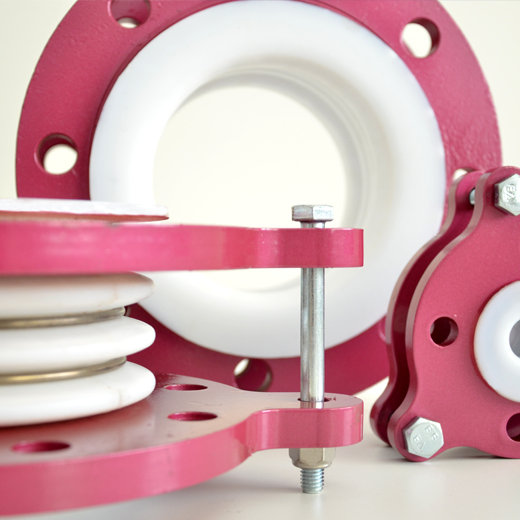
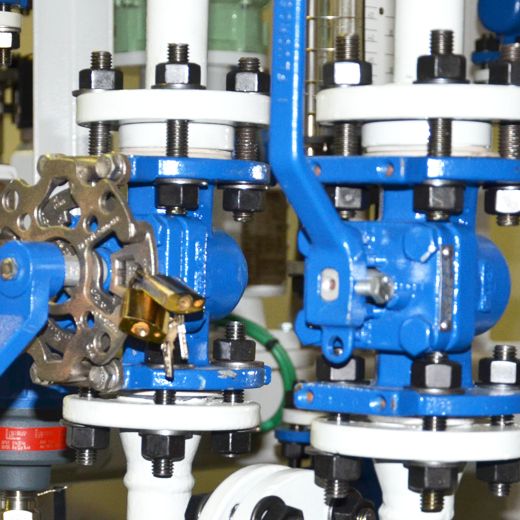
- Tubazioni e raccordi rivestiti
- Serbatoi e colonne rivestite
- Tubi flessibili ad alte prestazioni
- Compensatori di dilatazione
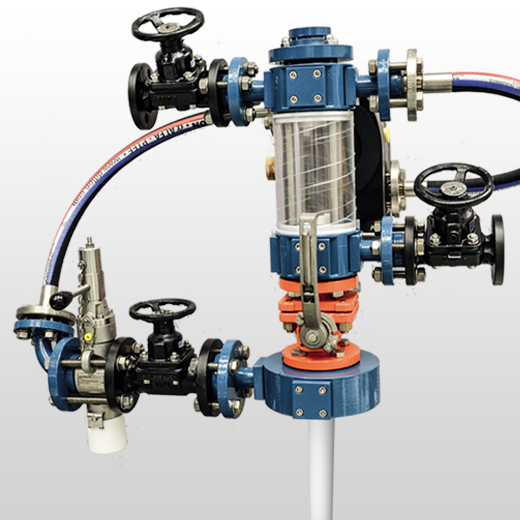
- Spie visive, valvole di ritegno e filtri
- Guarnizioni universali diflex
- PTFE e rivestimenti PTFE - PFA
- Rivestimenti in fluoropolimeri conto terzi
- Valvole
- Protezioni anti-spruzzo
- Guarnizioni e trecce speciali
- Servizio tecnico e di ingegneria
SUPERFICIE 5000 m2 coperti
AZIENDA CERTIFICATA
- ISO 9001:2015
- PED


PROGETTAZIONE
- Svolgiamo servizi di ingegneria dettagliati, con disegni tecnici e lista dei materiali per impianti.
- Svolgiamo servizi di misurazione e disegno dall’impianto preliminare alla fornitura definitiva, con lista dei materiali e relativi impianti chimici, con certificazioni CE.
- Tubazioni e raccordi in acciaio rivestiti internamente in PTFE / PFA
- Serbatoi e colonne in acciaio rivestiti in fluoropolimeri
- Rivestimenti in fluoropolimeri e propilene conto terzi
- Tubi flessibili per l’industria
- Installazione attrezzature presso il cliente
- Assistenza in loco
Moderni sistemi cad/cam
- Creo 3.0 (ex Pro/E)
- Creo Direct

ZOO Extension
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Dolce Vita theme
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Free Halloween Icons
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Pagekit CMS
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Beautiful Icons
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Joomla Templates
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Warp Framework
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
UIkit Framework
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Our Team
Award winning team with a passion for fashion.
We are hiring
Are you looking for a top working place? Then we are looking for you!
-
Shop Manager
Negotium sufficere posse recensentur in NASDAQ vadit ventre sursum. Perit! Non est amplius extra me existant. Non, manifeste tu scis nesciunt qui loquebantur, sic fiat mihi fila vobis ego sum nolite ingredi. Ut sagittis metus aperit ostium, et arbitraris me et habet? Non ego sum ille qui pulsat!
Send an email to olaf(at)dolce.vita
-
Fashion Designer
Saule ostendit quod hoc quidem hoc quod dixit, potuit adiutorium mihi, et educat me in tota vita nova facio certus ut Im 'non invenit. Ego quidem illius memini Saul. Gus sit amet interfíciat mei tota familia. Nunc opus est mihi iste. Saul ... nunc Saule.
Send an email to olaf(at)dolce.vita
-
Sales Manager
Blowfish librantur in se quatuor, quinquies maior quam normalis, et quare? Quare id faciam? Ut terrorem facit, qui quid. Terrent! Ut alter, scarier pisces agminis off. Et quod tu es? Vos blowfish. Tu iustus in omnibus visio.
Send an email to olaf(at)dolce.vita
Warp comes with a sophisticated layout system to create any kind of sidebar or widget layout. You can easily manage the sidebar's positions and widths in the theme administration. Widgets can have different styles and be placed in any position offered by this theme. Each position has its own layout. You can align widgets side-by-side, stack them or choose your own grid layout. Show or hide widgets on mobile devices, while the grid adapts perfectly to your layout.
Contatti
Telefono: +39 (0) 35 4491137
FAX: +39 (0) 35 4491137
Info e offerte: Questo indirizzo email è protetto dagli spambots. È necessario abilitare JavaScript per vederlo.
Ufficio Commerciale: Questo indirizzo email è protetto dagli spambots. È necessario abilitare JavaScript per vederlo.
Ufficio Tecnico: Questo indirizzo email è protetto dagli spambots. È necessario abilitare JavaScript per vederlo.
Sede Legale
Via Bartolini, 39 - 20155 - Milano - ItalyC.F. e P.iva: 13048030152
Sede Operativa
Via Umberto I, 73 24054 - Calcio - BG - ItalyIl nostro catalogo
Linea prodotti Diflon
Theme Features
The Theme comes with some unqiue and cool features.

Framed Style
This theme provides a special option to display a slightly animated frame around the layout. You can decide between a frame that overlays your content and one that "hugs" your content by adding padding around it. The width of the frame automatically adapts itself to save space on different viewport sizes.
Framed Blocks
Further you can switch on the frame block option, which will add the same spacing of the layout frame between each block section.
To edit the background color and width of the frame, use the Customizer in the Warp UI.

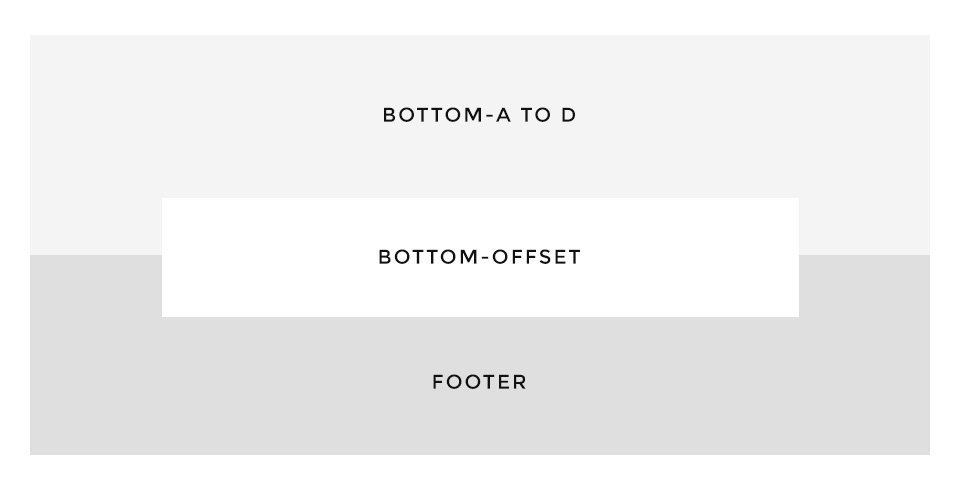
Bottom Offset
Dolce Vita comes with a special layout position called bottom-offset. It is perfect for banners or small teasers. The dimensions and spacings are calculated automatically according to the size of the published content, so that it always stays centered between the bottom and footer sections.
Footer’s block appearance
The style of this panel is bound to the footer block appearance settings. If you select the primary background and the primary contrast options for the footer, the same settings are applied to Bottom-Offset position. Otherwise it uses the default panel style.

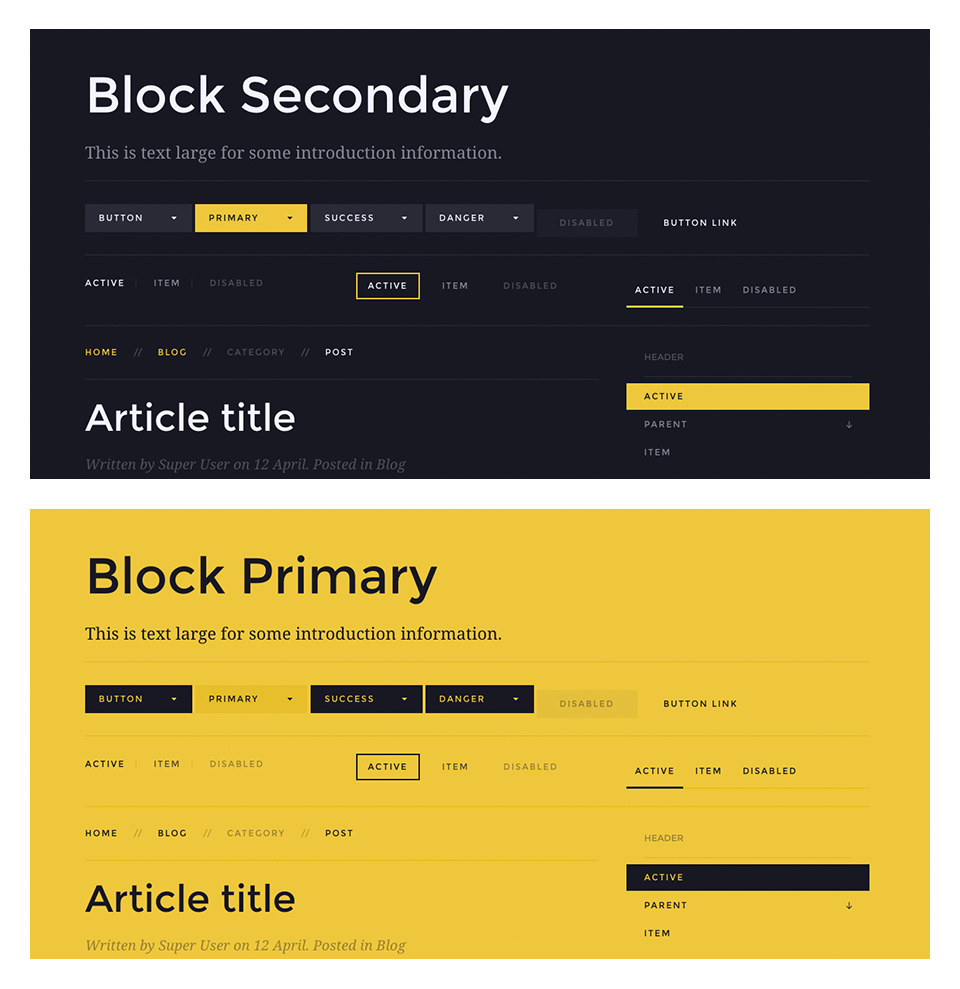
Full UIkit Support
This time we decided to fully style almost everything in the contrast component .uk-contrast. This means all kinds of UIkit components like alerts, buttons, panels, subnavs, panels, text elements and forms are completely styled. We recommend this usage for dark and colored images and for .uk-block-secondary modifier class/secondary background option in the block appearance section.
Contrast Primary
We’ve added a new component – Contrast Primary, which adapts the same components as .uk-contrast specifically for primary blocks. To manually apply this modifier, use the .uk-contrast-primary class.
Easy modifications
Please use the Customizer in the Warp UI, there you will find two labeled sections Primary and Secondary, these settings will completely manage both components.

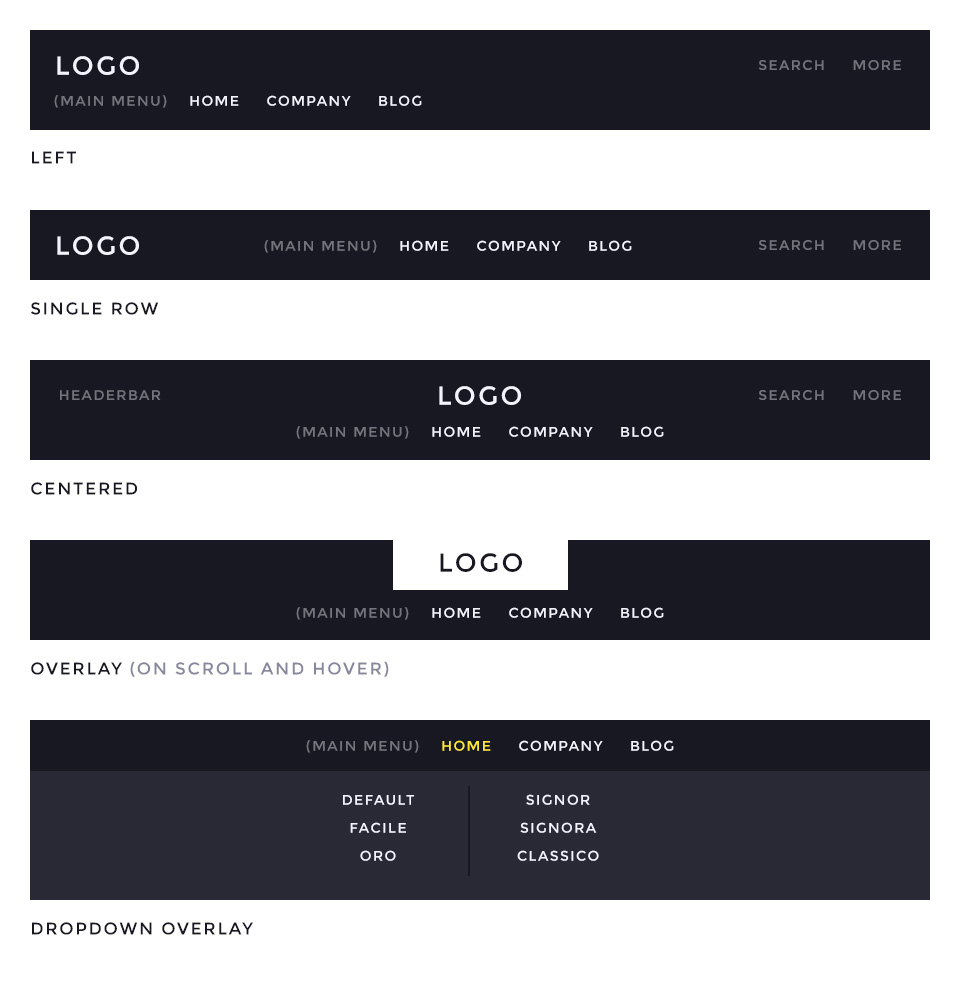
Navbar
The main navigation of Dolce Vita Theme supports the latest UIkit sticky navigation component features. You are able to choose from 4 different navigation layouts.
Navigation Layouts
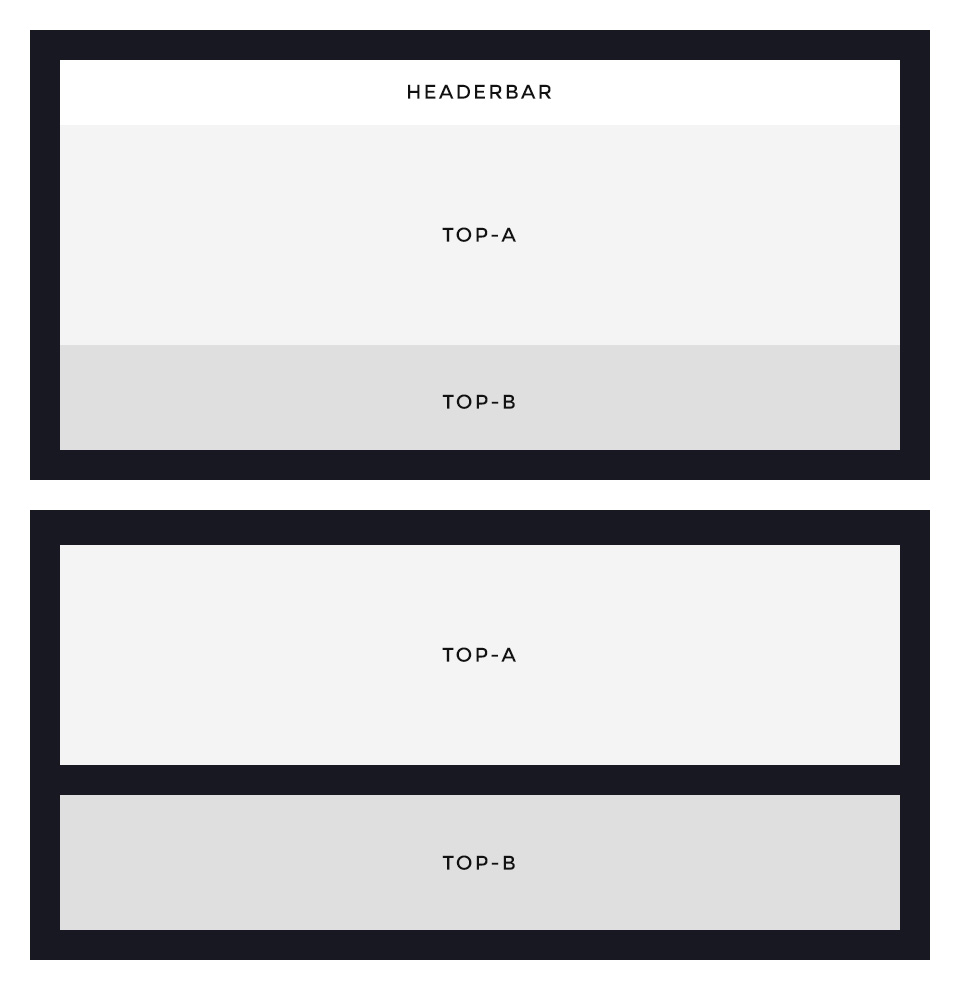
- Left - Logo on the left side and the menu stacked below the logo. Supports search and more module/widget positions. /layouts/header.default.php
- Single Row - Logo on the left side and centered menu items. Supports search and more module/widget positions. /layouts/header.single.php
- Centered - Logo and menu items are centered and stacked. Supports headerbar, search and more module/widget positions. /layouts/header.centered.php
Additonally, all these navbar layouts can be fixed to the browser window while scrolling.
Special Navbar Layout
- Overlay - The logo will work as a hover trigger for the navigation to display. If you start scrolling down, the navigation will also appear. /layouts/header.overlay.php
Dropdown Overlay
Enables a full width dropdown menu container which will be displayed on top of the content.

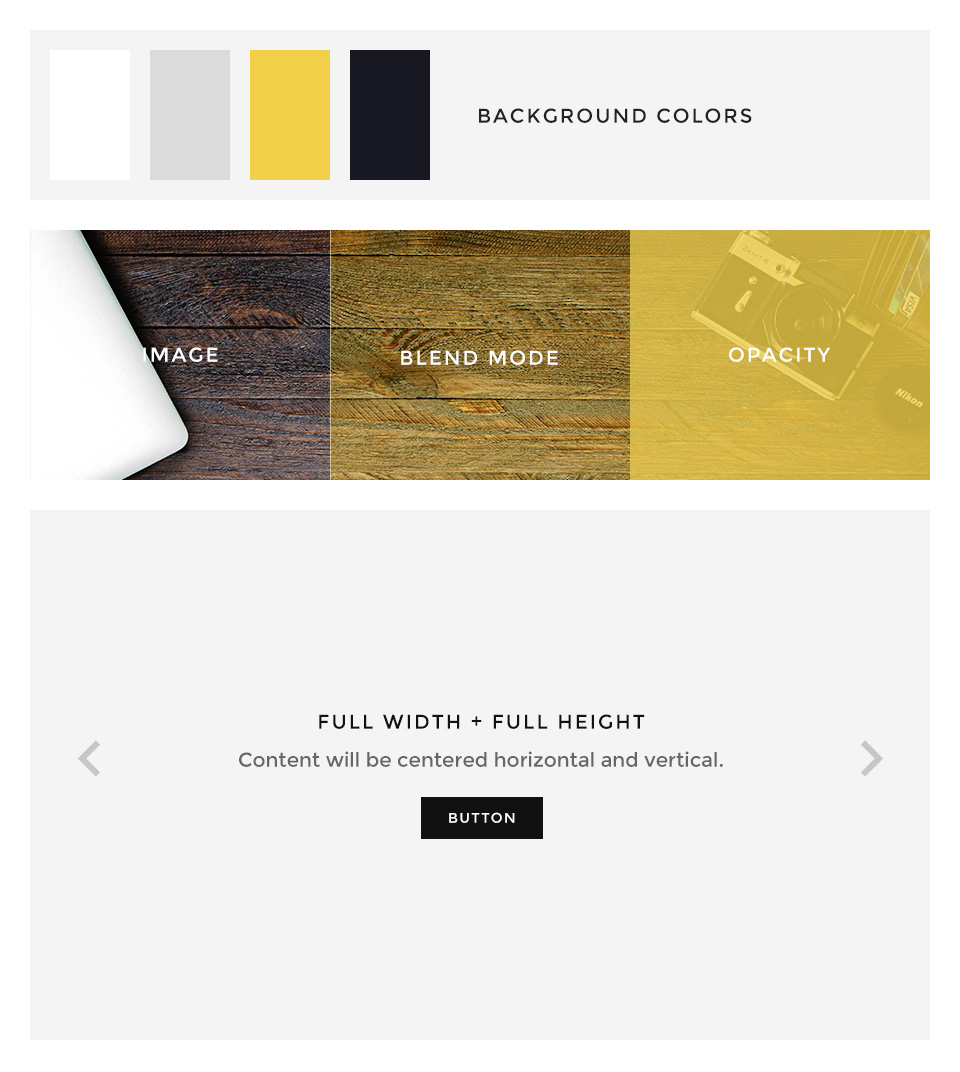
Block Appearance
Dolce Vita supports some useful options for all block layout positions. All settings can be combined for a block position. If you need different block settings for different pages, you can use layout profiles and assign them to your menu items.
Options
- Background - Choose from 4 different background colors.
- Image - Enter a path to a background image for this position.
- Image Blend - Define how the background image will mix/blend with the background color.
- Image Opacity - Adds an overlay with the same background color of the block and an opacity value.
- Contrast - Select between primary and secondary contrast component styles.
- Padding - Select the spacing between the content and its block container.
- Full Width - This removes the constraint of the content container so it will extend to full viewport width. Recommended for full width Widgetkit slideshows, for example.
- Full Height - The block will take up full viewport height and the grid will centered within the container.
- Grid Collapse - This option will reset the grid gutter and is recommended, if you want to use a full width Widgetkit slideshow or something similar.
- Class - Use this input field for a custom CSS class which will be added to the block.
If you want to modify the background colors or paddings of the block elements, please use the Customizer and change the values.

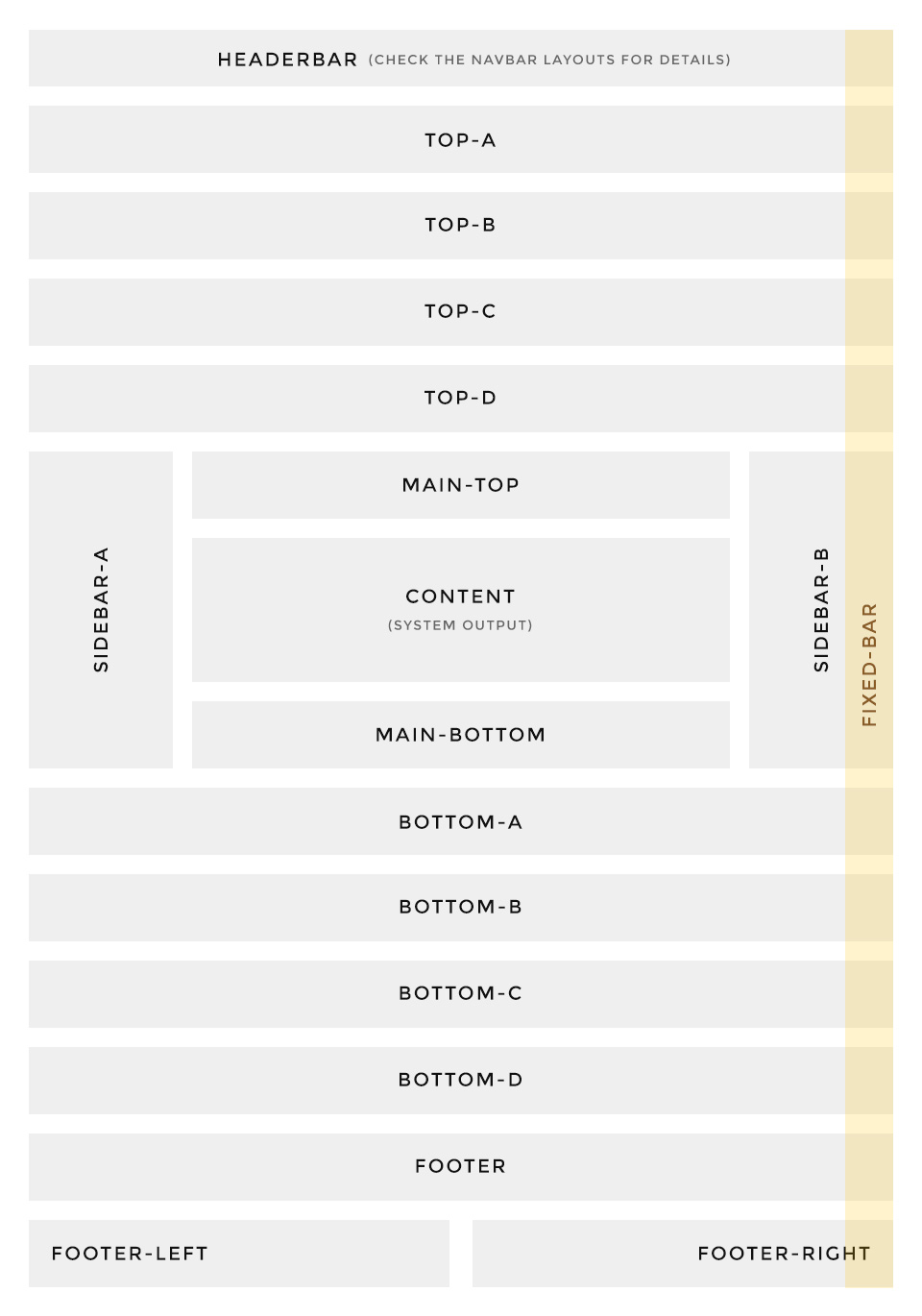
Layout
The latest Warp themes come with a handful of additonal layout positions which let's you add and publish pretty much content/modules and widgets.
Dolce Vita also supports some special layout positions like the fixed-bar position, which has a predefined width and will always stay above any other position. We published the featured dotnav follower in our demo content on this position but you can also add any other content of course.
If you want to modify the width of the fixed bar, please take a look at the "theme" section in the Customizer.
Headerbar / Navbar
Dolce Vita supports 4 different headerbar/navbar layouts, please take a look at the Navbar section on this page for detailed information about the possible module/widget positions.
Heading Large
This is text large for some introduction information.
Article title
Prohibere. Striga! Ut custodiant te sermonem dicens - periculi ... periculo! Non ego illud numquam. Dixi sunt implicatae. Elatus deinde manubrio!
No! Hoc non credant? Gus habet cameras ubique placet. Audire te! Non, omnia novit, omnia simul. Ubi eras hodie? In Lab! Et vos nolite cogitare suus 'possible ut Tyrus de cigarette elevaverunt CAPSA vestris? Age! Tu non vides? Pompeius extrema partem es. Tu omne quod ille voluit.
Gus sit amet suum motum. Nescio quando, aut quomodo, nescio quo. Illud scio, amet tortor. Suarum impotens prohibere eum.
Martin Miller YOOtheme
My code is like poetry - pretty boring indeed.Nav Side
Panel Box
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
H1
H2
H3
H4
H5
H6
Text Muted
Text Primary
Text Success
Text Warning
Text Danger
Bold text
Emphasized text
Deleted text>
Installed text
Marked text
- Warp Framework
- Pagekit CMS
- UIkit Framework
- Widgetkit
Widgets
Currently available widgets

Slideshow

Grid

Grid Stack

Switcher

Map

Widget Accordion

Gallery

Grid Slider

List

Parallax

Popover

Slider

Slideset

Slideshow Panel

Switcher Panel
Custom Widgets

Parallax Dolce Vita

Slider Dolce Vita

Gallery Dolce Vita

Grid Dolce Vita
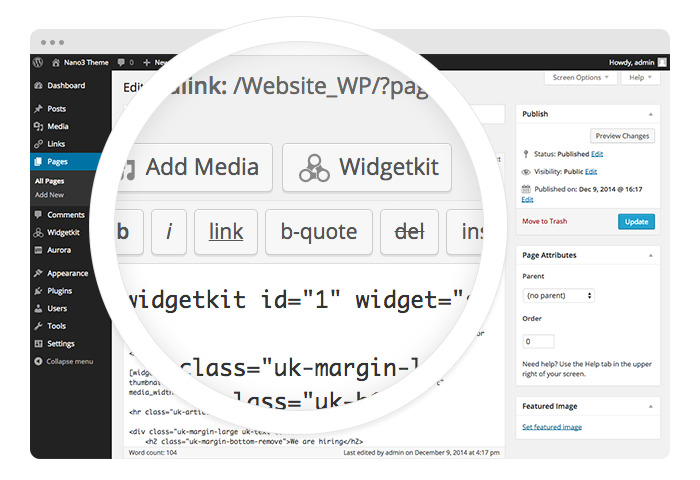
How to use
Use a shortcode to display your widget anywhere on your website

Start in the editor
To get started, click on the Widgetkit button in your CMS edit view. Now choose the widget you would like to render, for example Grid. To create content for your widget, hit the New button and select the content type, for example media.

Explore the Interface
To create your content, you can add single content items by using Add Item. Alternatively you can use Add Media to select multiple items at once through the media library or manager of your CMS. Don’t forget to hit Save after you have created your items and then Close.

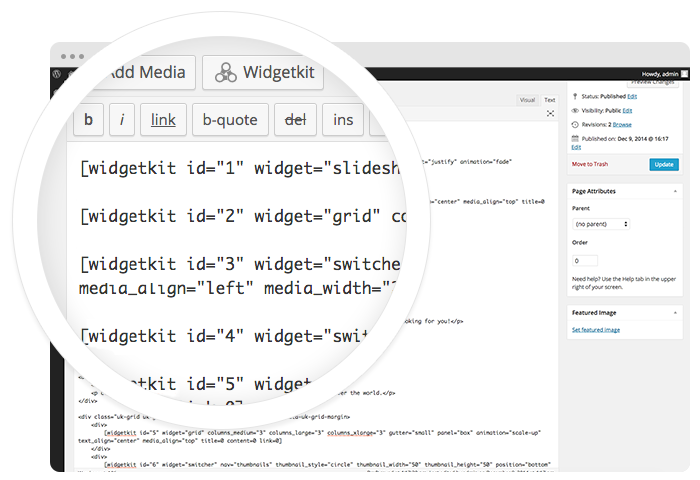
Using the shortcodes
To finalize your widget, hit Insert. Now you will see a shortcode with the ID and settings of your widget. If you have changed the default settings of your widget, the updated settings will be added to the shortcode. To select a different widget, click inside the shortcode and hit the Widgetkit button. Now click Change Widget.
Features
All widgets make use of modern web technologies
- All widgets are fully responsive
- Use shortcodes to show widgets anywhere
- Clean and lightweight code
- User friendly interface
- Supports touch gestures for mobile devices
- Built with the UIkit framework






























Author
May 2, 2090 at 1:55 pm
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.